HomeLearning App
Q: How might we inspire independence and self-determination with home improvement projects?
A: Make an App
In this project I worked with two other UX designers to create a new app based on a novel concept for an already successful business. My team and I were working in the home improvement realm, and were tasked with designing and building a new app for Home Depot.
Team: Sarah Evans (UX designer), Sarah McMurchie (UX designer + researcher), Inhae Chung (UX designer)
Giving home improvement consumers autonomy
It was important for us to figure out how to give home improvement customers autonomy in their projects and encourage people to become more self-sufficient. Most of us carry a high speed supercomputer around with us at all times and vastly under utilize it. Instead of using the multiple versions of free apps to learn new languages, we find ourselves at level 2000 of a Tetris spin off game wondering “why am I like this?” However, with the growing popularity of DIY projects, we saw an opportunity to marry DIY and Home Improvement while enabling users to learn a new trade from their phone.
Final iterations of HomeLearning’s core pages
My role + process
My role in this project was UX/Interaction designer with a *dash* of UX researcher. I sketched out the paper wireframes, built mid-fi screens, and created the prototype. On the research side, I performed consumer interviews and usability testing. My team members and I collaborated every single step of the process.
“I get satisfaction from doing a project myself”
To devise nuanced concepts, we began by diving into research. During our discovery phase, we performed homeowner interviews, consumer interviews, and secondary research, and then synthesized our data through affinity mapping.
One of the eleven high level takeaways from the discovery phase was that people generally get great satisfaction from doing something themselves.
Key insights from affinity mapping
“I get satisfaction from doing a project myself”
“I want direction”
“I appreciate having a plan”
“I need options” (of home improvement products + projects)
“I like to compare similar products before I buy them”
HomeLearning is born
With these insights in mind, we came up with eight concepts and drew a storyboard for each concept. We tested these storyboards with users, and found that overwhelmingly, the favorite was the “Home Depot Home Learning” idea. Below is the winning storyboard.
Meet Erin.
With the home improvement/DIY inspiration, we created three personas based on our research and user tests. One persona, Erin, encompassed everything we needed so we created a scenario for her.
Erin, 34 years old
- Loves DIY + home improvement projects
- Wants to impress her fiancé by building something for their upcoming wedding
- Needs some inspiration + help on what to build
Time for some wireframes
We kept Erin in mind and sketched out lo-fi wireframes. The first key page to design was the homepage. We wanted the saved projects to be obvious on the home page to encourage users to access and actually do the projects they have saved for later. We also wanted a small “discover” section, which would house project ideas based on the users preferences and change regularly.
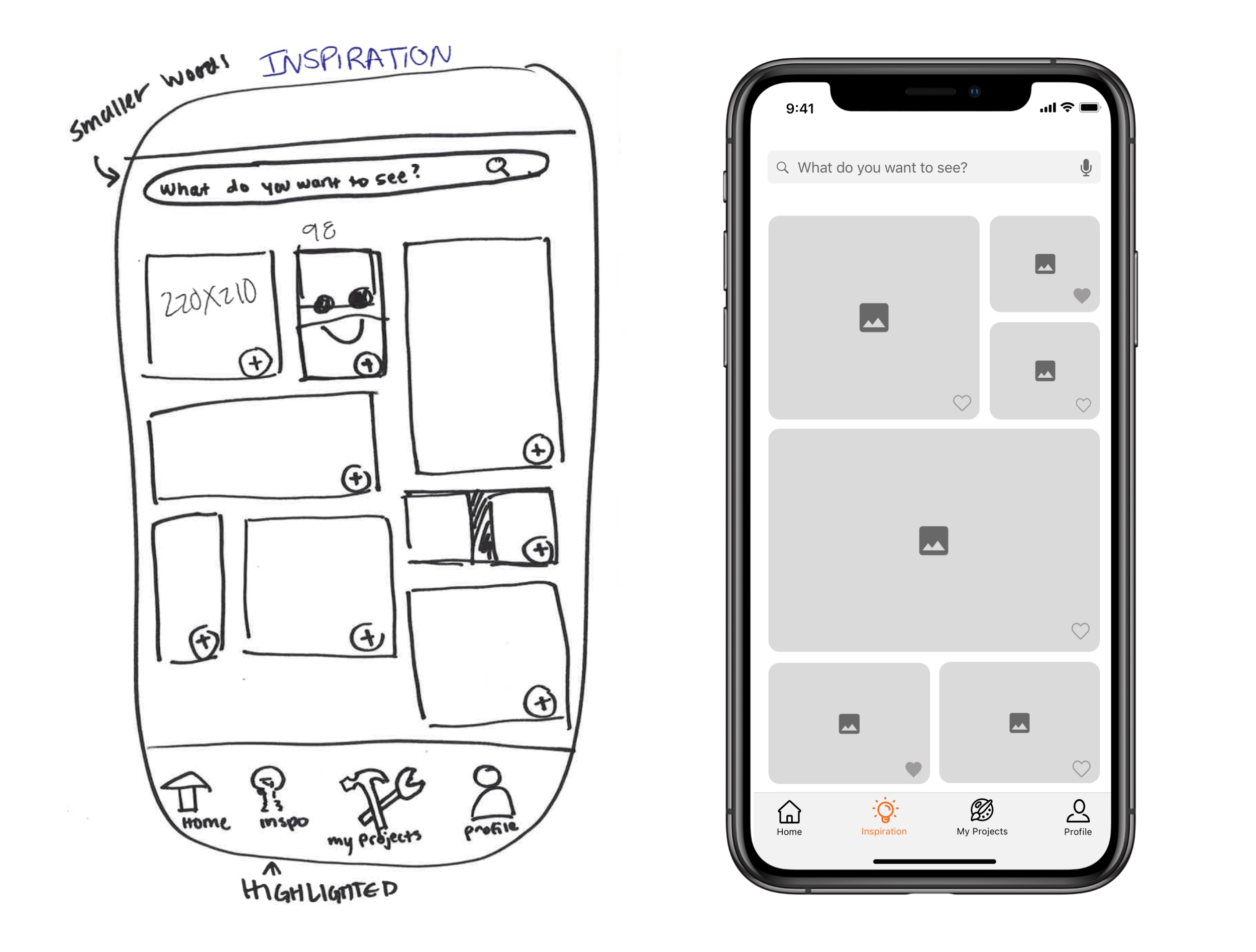
Calling all browsers
The “inspiration” section was created with indecisive users in mind. They know they want to build something, but they’re not sure where to start. In the inspiration page, users scroll through photos and videos of projects that other HomeLearning users have finished and uploaded. They can “like” an image to save it for later, or view more information by clicking into the image. This is a great place for Erin to start.
Get inspired
A deeper dive of the inspiration page when accessed from the home page.
Let’s put these skills to use
When a user clicks into a project, they will land at the project home page. Here’s what to look out for:
Hero style tutorial video for that project
Project title, user who uploaded the video + key words used for searching
“Steps” checklist with sub steps grouped into sections
Toggle to “supplies” to view a comprehensive list of specific tools + materials needed for the project to avoid running back and forth to the hardware store
Home improvement consumers are tired of forgetting materials
“They should just list exactly what we need in one place so I only have to make one trip.”
This is a direct quote from one of the user interviews we conducted. This particular home improvement customer had been doing his own projects for years and expressed how frustrating it can be to realize you’re missing supplies mid-project.
Your wish is our command
We designed the steps/supplies toggle with the goal of equipping users with a pre-made tools + material list while they are shopping for a project to avoid multiple trips to the home improvement store.
How might we improve the home improvement shopping experience for both in person + online shoppers?
Glad you asked.
We decided to link the tools + materials in the supplies list to the Home Depot website so that users could shop online or check the availability of the item in their local store.
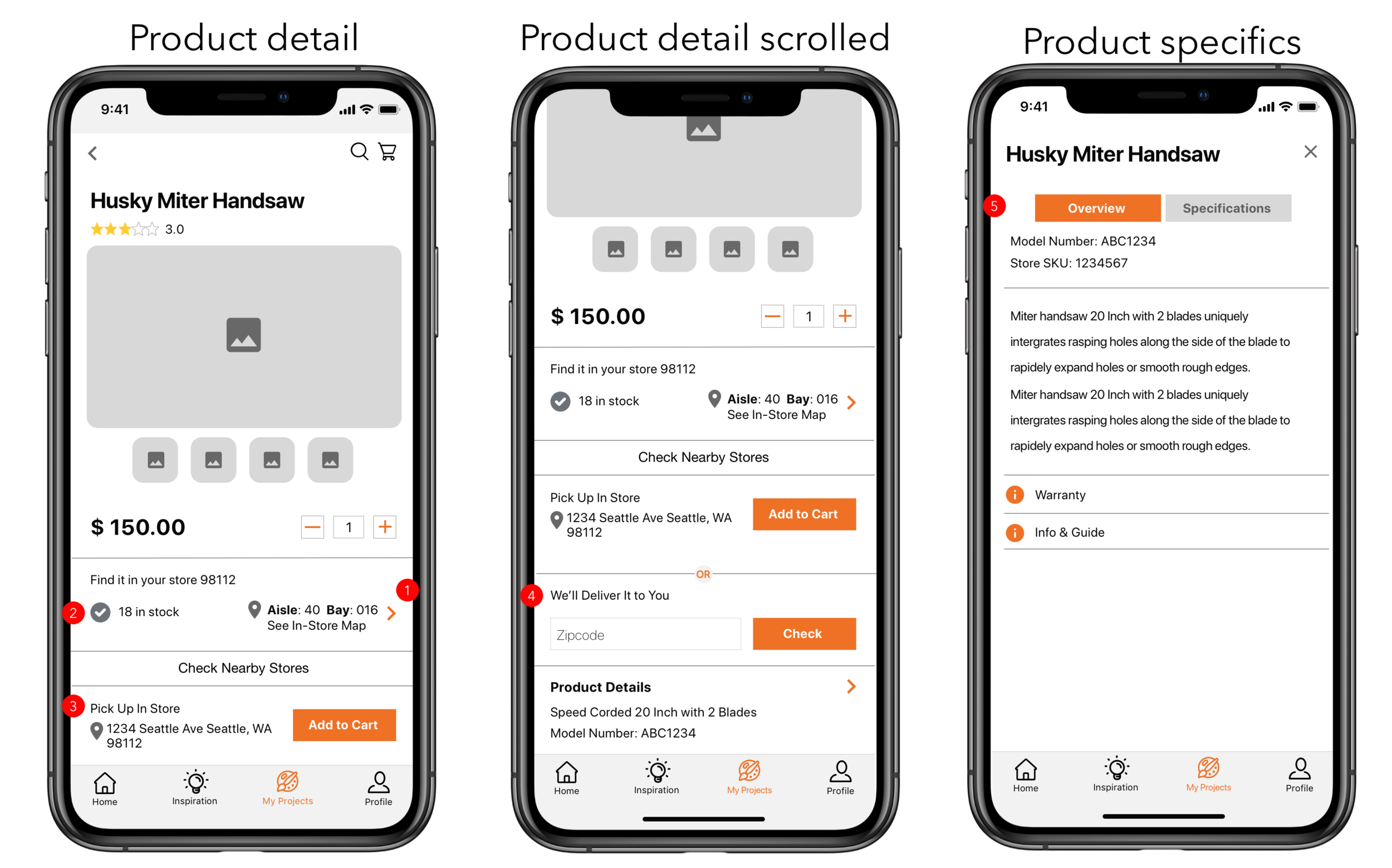
A deeper dive into the product screens
What we included:
Where the item is located in the store to help you find your product faster
How many are in stock in the store to let you know if you should take the time to go there
A pick up in store option if you’re already on your way
A delivery option if you’re watching Netflix and don’t plan on stopping any time soon
A detailed product overview if you like to compare similar products
We increased the likelihood of users doing a project by allowing them to purchase supplies from their phones.
Let’s face it, going to a 100,000 square foot retailer can be a little intimidating.
Allowing users to buy products directly from the supply list makes it easier for them to buy the supplies, in turn, increasing the likelihood they will buy the supplies and do the project. From a business perspective, this would also likely be an attractive feature to Home Depot as it would enable them to make more sales.
If you were building a gazebo, what would you do?
Give it a shot! HomeLearning clickable prototype here
Or you can watch me do it
So, how’d we do?
We met our project goals by successfully creating a new app for an existing home improvement store. During our discovery phase, we gained valuable insights from home improvement customers and home owners, and we used these insights to design and build the HomeLearning App.
Our next steps would be to include a filter system that users could use to find projects based on key words to allow for streamlined searching. We’d also like to add an “I need help” section where users can get some extra help from professionals and project experts to avoid users getting stuck on a project and giving up. Lastly, we want to include a project scheduling tool to allow users to plan out projects, because everyone does better with a plan.
Next project: Chuck's Hop Shop Redesign